在网络浏览器中,由于不同的浏览器厂商对网页标准的解读不尽相同,很多网页在不同浏览器上显示可能会出现问题。而其中最为常见的问题之一就是InternetExplorer(IE)浏览器的兼容性问题。然而,对于网站开发者和用户来说,如何解决IE兼容性问题一直以来都是一个头疼的难题。本文将介绍如何设置IE兼容性视图,从而简化解决这类问题的过程。

文章目录:
1.什么是IE兼容性视图?

2.兼容性视图设置的作用是什么?
3.如何打开IE兼容性视图设置?
4.添加网站到兼容性视图列表

5.移除网站兼容性视图设置
6.解决IE兼容性问题的常用方法
7.其他IE兼容性视图设置选项
8.兼容性视图模式与企业模式的区别
9.如何管理兼容性视图设置?
10.IE兼容性视图设置的注意事项
11.解决IE兼容性问题的工具推荐
12.兼容性视图设置对于移动设备的影响
13.如何快速检查网页在不同IE版本下的兼容性?
14.IE兼容性视图设置的优势与局限性
15.未来IE浏览器对于兼容性视图的发展趋势
1.什么是IE兼容性视图?
IE兼容性视图是InternetExplorer浏览器提供的一项功能,用于解决网页在不同版本的IE浏览器上显示不一致或出现问题的情况。通过将网页加载到兼容性视图中,可以使网页以较低版本的IE标准进行解析和渲染,从而达到更好的兼容性。
2.兼容性视图设置的作用是什么?
兼容性视图设置的主要作用是解决网页在较新版本的IE浏览器上出现的兼容性问题。通过将特定网站添加到兼容性视图列表中,可以告诉IE浏览器在解析该网站时使用特定的兼容性模式,从而保证网页的正确显示和功能运行。
3.如何打开IE兼容性视图设置?
要打开IE兼容性视图设置,可以依次点击IE浏览器的“工具”菜单,然后选择“兼容性视图设置”。或者,可以直接按下“Alt”键,在IE浏览器的菜单栏中选择“工具”,然后再点击“兼容性视图设置”。
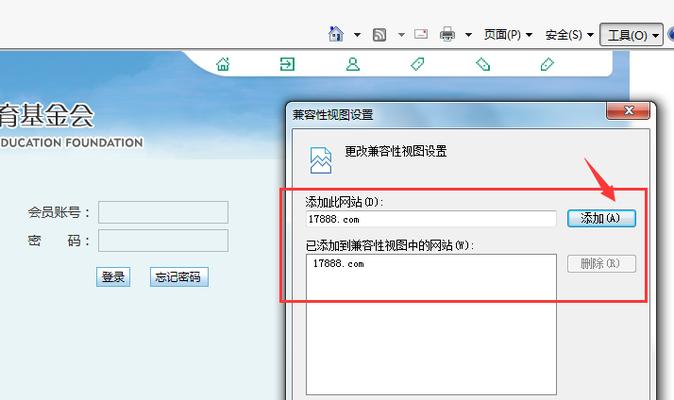
4.添加网站到兼容性视图列表
要将特定网站添加到IE兼容性视图列表中,首先在兼容性视图设置对话框中输入需要添加的网站地址,然后点击“添加”按钮。添加成功后,该网站将以特定的兼容性模式在IE浏览器中显示。
5.移除网站兼容性视图设置
要移除已经添加到IE兼容性视图列表中的网站,只需在兼容性视图设置对话框中选择需要移除的网站,然后点击“删除”按钮即可。移除后,该网站将不再以特定的兼容性模式显示。
6.解决IE兼容性问题的常用方法
除了使用兼容性视图设置外,还有其他一些常用的方法来解决IE兼容性问题。例如,使用CSSHack技术、使用条件注释、使用JavaScriptPolyfill库等等。根据具体情况选择合适的方法,可以帮助开发者更好地解决IE兼容性问题。
7.其他IE兼容性视图设置选项
除了添加和移除网站,IE兼容性视图设置还提供了其他一些选项,如“显示所有网站以兼容性视图运行”、“下载更新以提高兼容性”等。根据具体需求,可以选择是否启用这些选项。
8.兼容性视图模式与企业模式的区别
兼容性视图模式和企业模式都是IE浏览器提供的一种兼容性解决方案。兼容性视图模式主要针对个人用户,而企业模式则更适用于企业环境下的网站兼容性问题。两者之间的区别在于适用范围和设置方式等方面。
9.如何管理兼容性视图设置?
要管理IE兼容性视图设置,可以通过组策略或注册表编辑器来配置和管理。这些方法适用于需要对多台计算机进行统一管理的情况。
10.IE兼容性视图设置的注意事项
在使用IE兼容性视图设置时,需要注意一些问题。例如,只有在使用IE浏览器时才能生效,不同版本的IE浏览器可能有不同的兼容性表现,等等。了解这些注意事项可以更好地使用兼容性视图设置。
11.解决IE兼容性问题的工具推荐
除了兼容性视图设置外,还有一些工具可以帮助开发者解决IE兼容性问题,如Modern.ie、IETester等。这些工具提供了更多的测试和调试功能,可以大大简化兼容性问题的解决过程。
12.兼容性视图设置对于移动设备的影响
兼容性视图设置对于移动设备的影响相对较小,因为移动设备一般使用的是较新的浏览器版本,对于网页标准的支持更好。然而,在某些特定情况下,仍然可能需要使用兼容性视图设置来解决移动设备上的兼容性问题。
13.如何快速检查网页在不同IE版本下的兼容性?
要快速检查网页在不同IE版本下的兼容性,可以使用一些在线工具或浏览器插件。这些工具可以模拟不同版本的IE浏览器,帮助开发者更方便地进行兼容性测试和调试。
14.IE兼容性视图设置的优势与局限性
兼容性视图设置作为一种解决IE兼容性问题的解决方案,具有一定的优势和局限性。例如,可以快速解决简单的兼容性问题,但对于复杂的问题可能需要其他方法。了解这些优势和局限性,有助于开发者更好地应用兼容性视图设置。
15.未来IE浏览器对于兼容性视图的发展趋势
随着IE浏览器的发展,兼容性视图设置也在不断完善和改进。未来,我们可以期待更多的功能和特性被引入,以提高兼容性视图的效果和易用性。对于开发者和用户而言,了解未来的发展趋势可以更好地应对兼容性问题。
通过设置IE兼容性视图,我们可以简化解决IE浏览器兼容性问题的过程。本文介绍了如何打开兼容性视图设置、添加和移除网站、常用的解决方法以及一些注意事项等内容。同时,还介绍了一些工具和未来的发展趋势。希望本文能帮助开发者和用户更好地应对IE兼容性问题,提升网页的兼容性和用户体验。